With mobile users overtaking desktop internet users, website builders will have to create websites that are compatible with all mobile devices as well. Unlike the early days of this century, when a website layout could extend itself in the range of 960 pixels, this age demands to have websites that can adapt to smaller screens.
Every year millions of smartphones are being sold; website designing companies will have to consider adding mobile-friendliness on their must-do list very soon. Let us understand what a mobile-friendly device means.
Essentially, a mobile-friendly website MUST:
Have a layout such that the users don’t need to scroll again and again to view the web content. Also, there should be no need for any initial zooming for that purpose.
- Use text that is readable without any need to zoom in or zoom out.
- Place links at safe distances so that the user can navigate through different links easily.
- Avoid using any such software that is not compatible or commonly used for mobile devices.
Ideally, a website should adapt to your browsing device. So whether you are using a tablet or a smartphone, your ideal website should perform all the actions without putting an extra load on your device specifications. No longer does your device needs to adapt to the website’s specifications. Is your website a mobile-friendly website? You can check that right here. Even if it’s not, you need not worry at all. You can renovate your existing website so that your web page can fit into your viewer’s mobile device as seamless as possible.
How to adjust the page width so that the website fits in the mobile screens?
We can consider adding a meta tag to the head section of your webpage’s HTML code to alter the page’s specifications.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Note that we are not putting any numerical value to the content. Had we put any particular value, the website would have been useful to only some mobile devices. When we assign the value as device-width, we are sure to cover all the devices with little difficulty. Also, the initial scaling is set to 1. That means, by default, there would be no zoom-in or zoom-out for the website. Mobile devices can browse the website as it is.
How to add the “Stacked” or “single-column” view to your website?
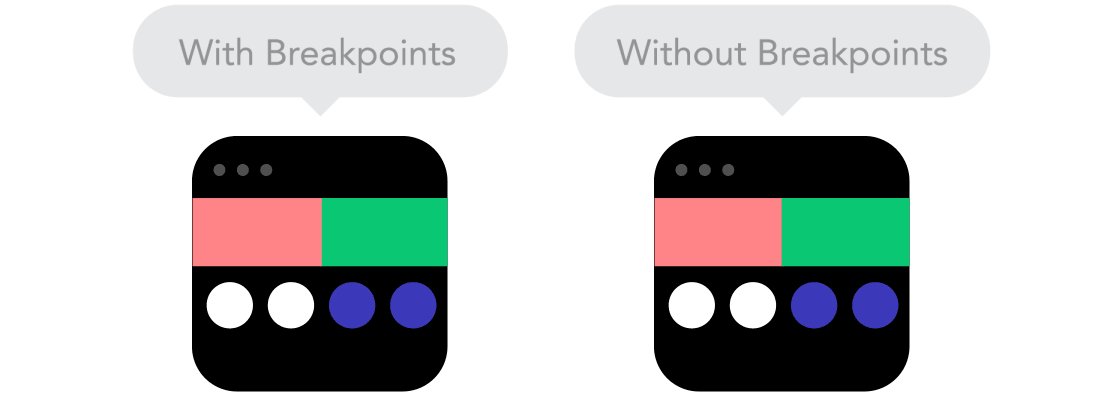
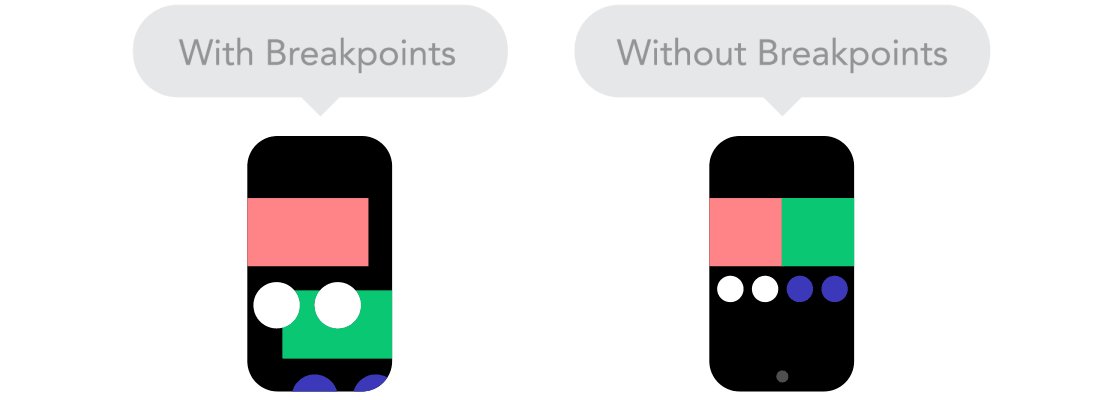
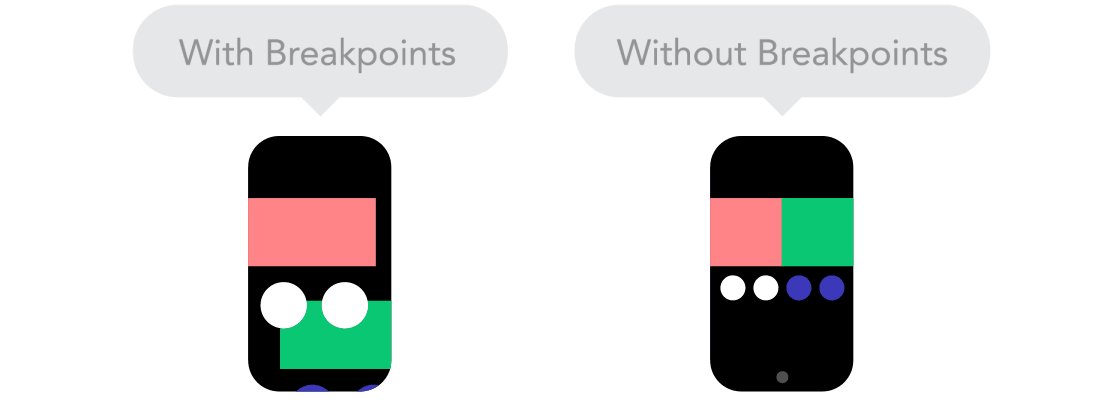
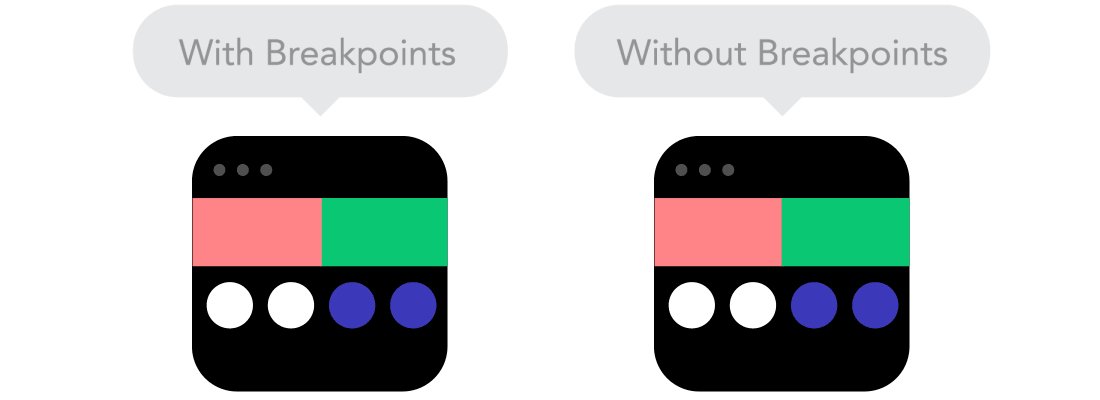
In most of the websites, there are many columns of content that we can view by moving horizontally. In mobile devices, such a feature is not permissible. To have a great user interface, you will need to adjust the web layout so that it remains flexible and responsive to all the mobile devices.
One important consideration is to be kept in mind, though: the new style should only apply to smaller devices and not affect the user experience for higher devices such as a laptop or desktop. Also, you will need to understand that the new layout should have a single-column collapsed view.
To get that done, we need to go to the website’s CSS file and scroll up the bottom to create a proper media query. For novice web designers, a media query is like a structured If statement where the codes will be executed if and only if the specified conditions are met. Go to your CSS file’s bottom and create the following media query.
@media screen and (max-width: 960px) {
.main-area,
.sidebar,
.classname1,
.classname2, {
float: none;
width: auto;
margin-left: 0;
margin-right: 0;
}
}
In plain terms, all statements that will come inside the parenthesis will get executed only for those devices that have width-specifications less than or equal to 960 pixels. Of course, we have chosen 960 pixels as an arbitrary value. You can change the value as per your requirements.
To make the website single-columned and stacked, we have selected the main area and the sidebar as the areas that will see the changes after the execution of CSS commands. Also, since a typical website has several instances where the width is a parameter, you will have to look for those instances or class names to include those class names along with the main area and sidebar.
It is easy to find those instances: just go to the HTML code of the web page and search for “width.” Copy the class names and paste the same in your CSS media query (We have named them as classname1, classname2). Note that all width instances need not be considered during the process. We only need to consider those width instances that have relatively large width properties.
We have to remove the floating attributes, so we set the value to none; width value to auto; and to reduce the space taken by left and right margins, we have set them to be zero. You might have already figured out that this is similar to what we do when we create a create a web layout. All we are trying to do here is to Undo the additional features to make your website mobile friendly.
We discussed how to adjust the page widths and make the web content appear in a single column itself. Going beyond that, we will need to adjust image and videos to make the website adaptable to mobile devices.
How to make the images fit on the smaller screen?
Almost all websites have some or the other form of graphic format that adds to the web page’s layout. To optimize the image’s appearance, go to the HTML code of the web page and create a new row as:
img {
max-width: 100%;
height: auto;
}
You can consider changing the value from 100% to any other value to suit your preferences. The height is set to auto so that by default, one can see the image as much the mobile device can support.
Again, we may have websites that contain embedded videos. In case your website uses the traditional <objects> embeds, you will need to convert it to <iframe> embeds to gain a better and broader compatibility. Also, you can consider upgrading your website software from Flash to HTML5 to give your website a more mobile friendly value. Alternatively, you can consider replacing the video with a link as well.
Font size

Most sites will have a defined font size. You can find that exact value in the HTML version of your web page. Now that we are trying to create the mobile version of the website, we will need to change the font size so that readability is enhanced by the mobile devices. However, we should take care that the change does not affect the font size for the desktop version. For that, add the following HTML row inside the media query nest.
html {
font-size: 15 px;
}
If the font size is set at a higher value than it initially was, then the text will now appear larger and more readable.
What if the body text doesn’t change?
At times, you can encounter this problem. Especially when the websites are too old and built with less dynamic features, the body font will not incorporate the changes into the HTML code.

To solve the issue, you can right click on the text area and click on Inspect Element. You can notice that the selected text layout has not applied the necessary changes. Enter a new command in the HTML page. Make sure that this time, instead of specifying any fixed or numeric value, you should enter a relative value, preferably in % format.
html {
font-size: 15 px;
}
.main-area p {
font-size: 100%;
}
This will resolve the issue and will make the entire web page’s textual content appear larger than before.
Having a mobile friendly website is an essential advantage that every brand should take leverage of. Regardless of your business mode and the industry you cater, you will see that your market is shifting towards making transactions on the mobile devices. As such, mobile devices are targeted by native mobile app developing companies, so in order to counter their moves, mid-size and higher companies will have to stay contemporary in the eyes of their customers. And yes, having a responsive website is cool, isn’t it?
