Webforms are a crucial way to interact in multiple ways with your site visitors. This is done usually to gather contact information, sign up for newsletters etc. in order to so that you can further communicate with them in future and keep them interested in your site in future.
Unfortunately, this strategy only works to annoy the visitors or even become painful for internet users. But not to lose hope, there are ways to create better webforms and keep your visitors happy.
Tips to Make better Webforms
Tip #1 : Only ask for the information you actually need
However nicely you design your web form, audience is bound to dislike it. Let us accept the fact. Even we as visitors battle our way through a lot forms on many websites that we come across every week.
Even for my favourite website, I sometimes don’t submit the form because either it is asking for too much information that might not be required( the web form is too long) or I don’t want give some of my information to stop the site from bugging me on my personal contact details elaborately. So the only solution to such short patience and temper is to keep it short and simple.
Our recommendation:
- Ask for information you really need to know, minimal information.
- Use default choices as many as possible. Like the country code given for US followed by a text box to write a phone number.
- Don’t use too many mandatory fields. For example if someone is trying to reach out to you via email then you should not ask for their phone number mandatorily to submit the form.
- If possible, you can use Facebook, Google+ or Twitter Plugins to directly register with the help of the form.
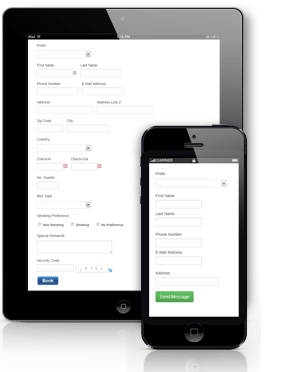
Tip #2. Web forms should be mobile friendly

Due to the boom in the population of internet users using smartphones or tablets, it is highly important that you make web forms that are mobile friendly. A responsive design web form will blend in smoothly with your site, but if it is not adapted properly to mobile browsing then not only you could lose annoyed visitors but also prevent many people from using and filling the form.
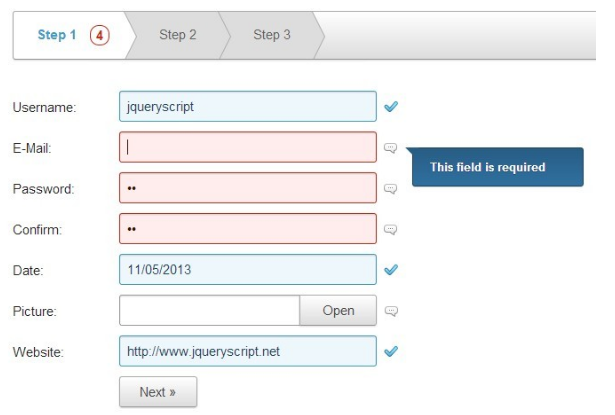
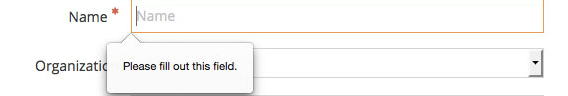
Tip #3. Include useful error messages

If a web user fills out a form incorrectly, then explain to them clearly and concisely where they typed it wrong or what information is still missing. But to warn you, do not make your visitors to fill out a detailed form entirely again just because they entered or missed some information before submitting the form. This annoys visitors a lot and is infact true for all of us- that we do get irritated if that happens to us. For this purpose you can use Ajax validation. jQuery Form is a very useful plugin that makes Ajax validation fairly easy. This improves the user experience.
Tip #4. Prioritize appearance
People are more reluctant today to give their personal information over the internet, they are not wrong in doing that as millions of people are being duped by spam and criminals. So make sure that your form looks more professional, legitimate and tidy. It is also a good idea to include a privacy message stating the purpose of collecting the information or a link could be displayed to privacy policy. This will make users more comfortable in providing private information to your site.
Tip #5. Don’t Forget Compatibility

All the modern browsers support HTML5 and its numerous additions to forms input types. But shockingly, huge number of websites are still using the old versions of web forms that might have been coded about a decade ago.
Such forms have compatibility issues, and why shouldn’t they have it, internet is a constantly evolving entity and there are numerous languages introduced that are compatible with new browsers. HTML5 makes it easier for your users to complete forms and is obviously supported by all the browsers. You can explore more here on how to enhance your web forms with HTML5 features.